Nutzerführungskonzept, Informationsarchitektur & Seitenkonzept
Oder was ein Liter Milch mit einer Webseite zu tun hat.
Heute lüften wir das Geheimnis um die Informationsarchitektur und das Benutzerführungskonzept und wie sich diese Informationen in einem Seitenkonzept niederschlagen. Was das mit Ihrem Projekt zu tun hat, fragen Sie sich? Es ist das Rückgrat einer jeden digitalen Anwendung. Aber fangen wir vorne an.
Lassen Sie uns als Beispiel eine kleine Webseite nehmen - wie gesagt, die nachfolgenden Infos treffen auf jegliche digitalen Anwendungen zu, aber mit zunehmender Komplexität wird das ganze immer abstrakter. Daher zur Veranschaulichung eine simple Webseite:
Webseitennutzer:innen haben bestimmte Ziele, die sie auf einer Webseite verfolgen. Eine Person sucht nur schnell eine Telefonnummer oder eine Adresse. Eine andere lässt sich treiben, stöbert ein bisschen rum und lässt sich inspirieren. Und eine dritte Person sucht ganz spezifische Informationen zu einem Produkt.
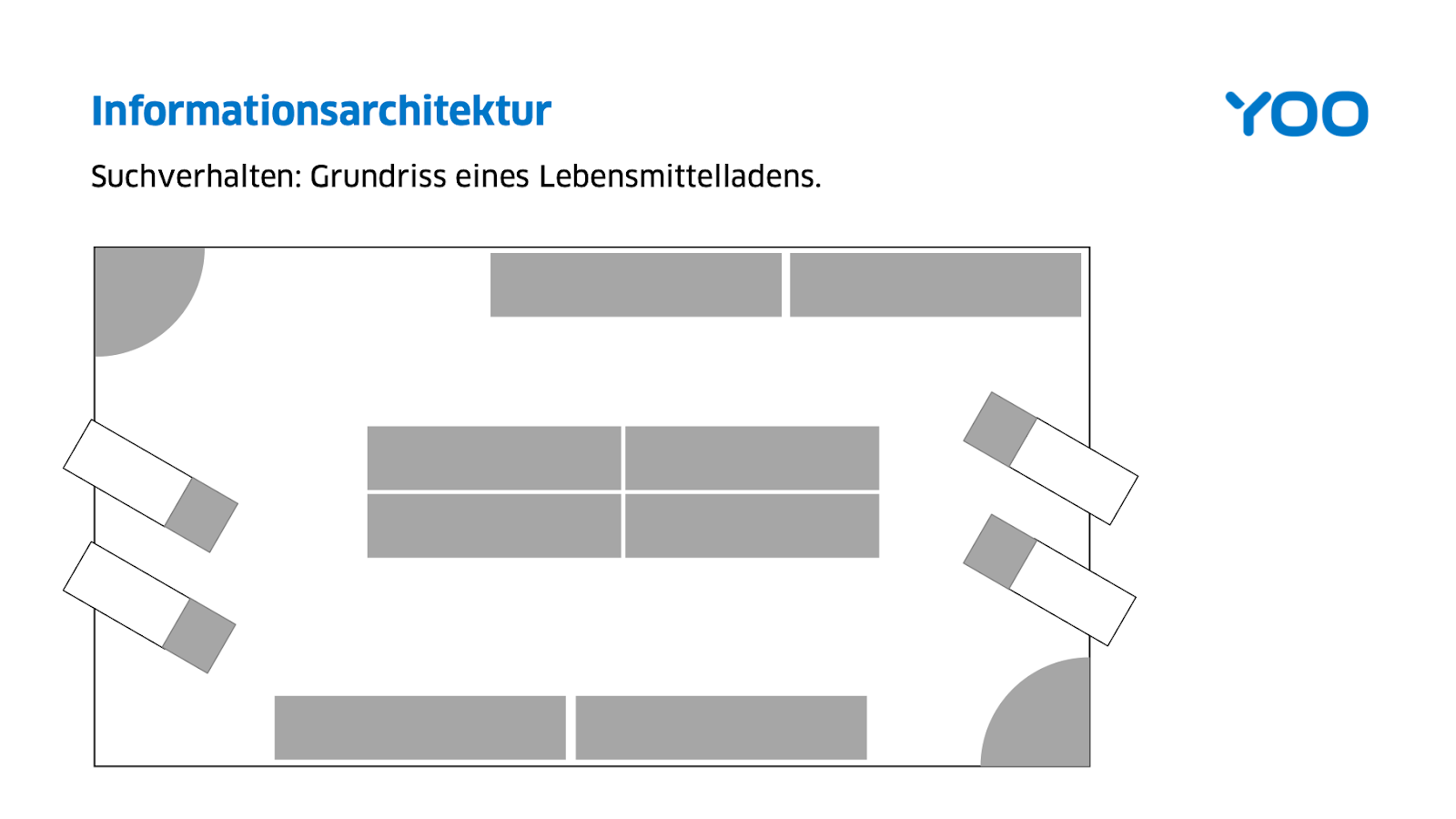
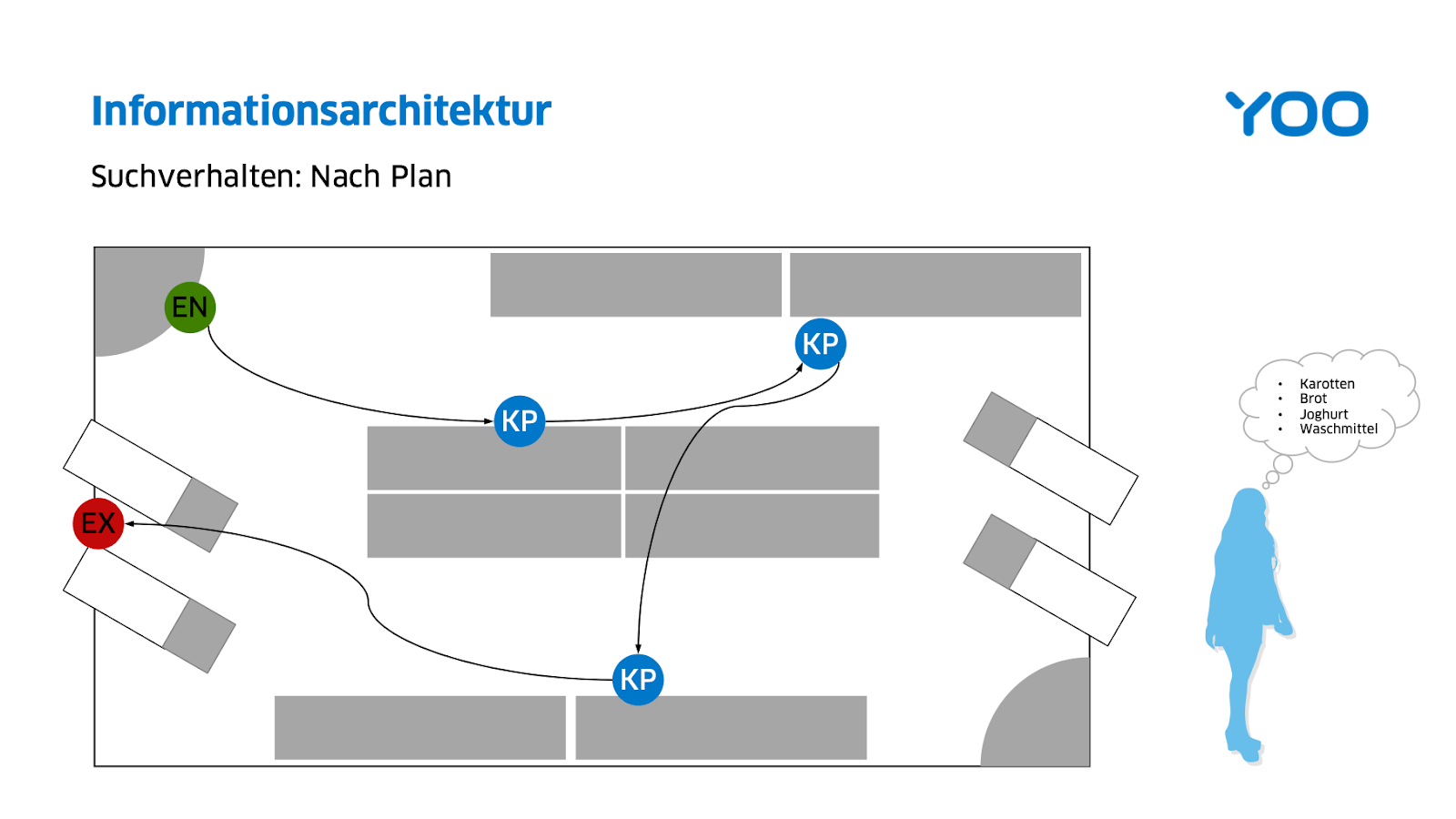
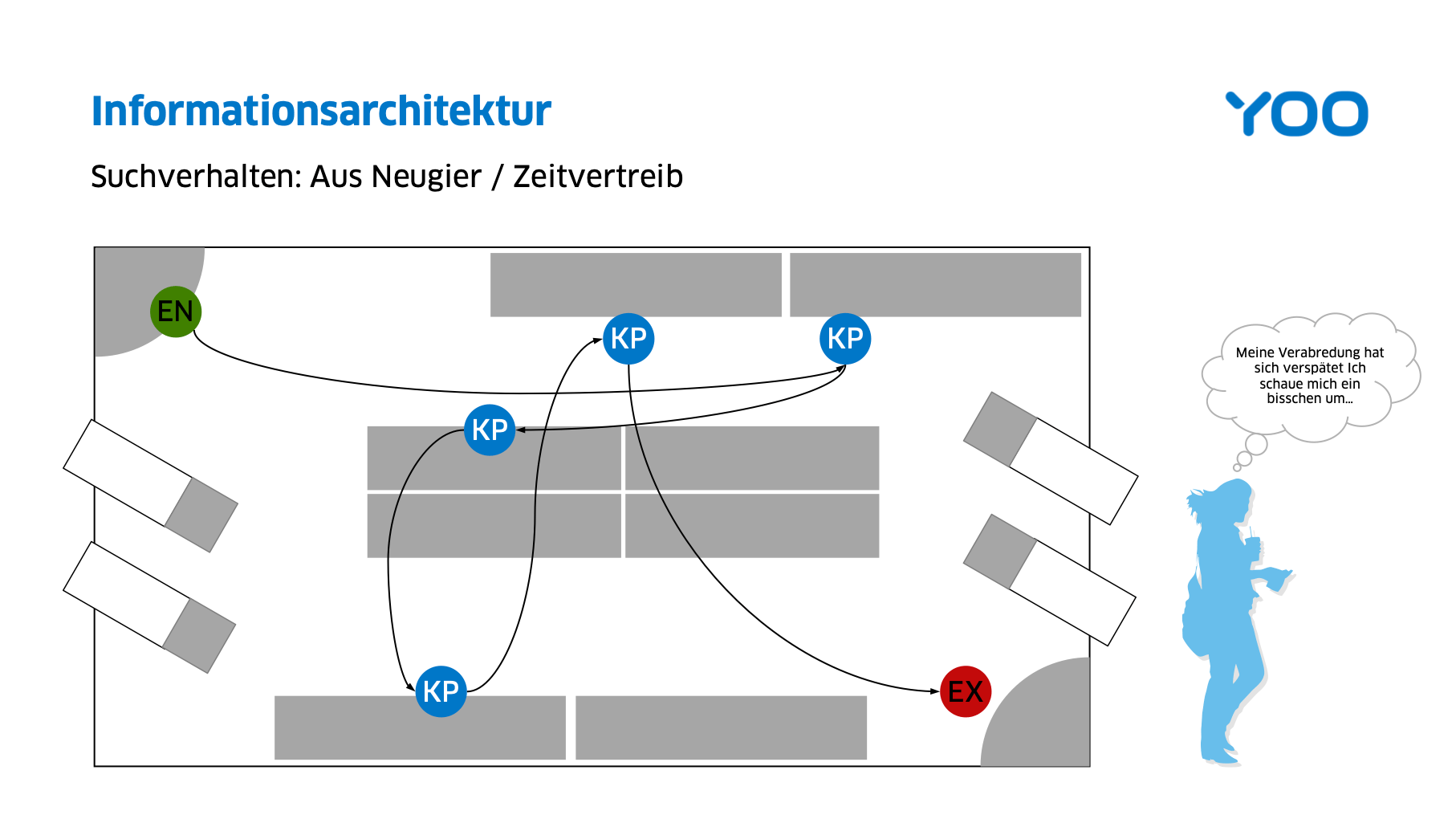
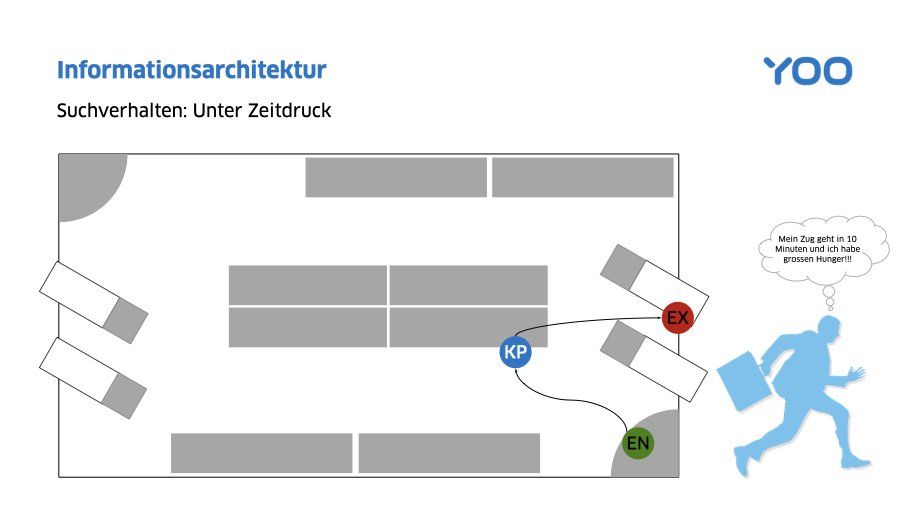
Stellen Sie sich eine Webseite vor wie einen Supermarkt. Es gibt Leute, die rennen rein, um nur schnell einen Liter Milch zu kaufen, bevor sie auf das Tram hüpfen. Andere schlendern durch den Laden, lassen sich durch Produkte inspirieren, um dann das eine oder andere in den Warenkorb zu legen. Wieder andere haben eine Liste und damit eine genau Vorstellung davon, was sie wollen. Sie gehen gezielt von Gang zu Gang und legen genau nur die Sachen in den Korb, welche sie zu kaufen geplant hatten.





Informationsarchitektur - Intuitive Nutzung ist das Ziel
In diesem Beispiel wäre der Supermarkt die Informationsarchitektur. Genau wie die Produkte in den Regalen werden die Inhalte unserer Beispiel-Webseite in der Informationsarchitektur strukturiert, gruppiert und beschriftet. Diese beschreibt die Organisation und den Aufbau der Inhalte und bringt verschiedene Dinge zusammen: Zuerst die Sicht der Benutzer:innen, dann die Business-Ziele sowie technische Gegebenheiten. Wichtige Fragen werden hier geklärt wie z.B.:
- Welche Elemente benötigt das Navigationssystem?
- Wie navigiert man zwischen den einzelnen Inhalten?
- Wie werden Inhalte gefunden?
Während dieser kritischen Auseinandersetzung mit dem Inhalt wird klar, wo ausgebaut werden muss. Und natürlich ist es auch möglich, dass einzelne Seiten im Rahmen der Erarbeitung des Benutzerführungskonzepts entfallen - beispielsweise durch Zusammenlegung von Inhalten.
Um eine möglichst nutzerfreundliche Informationsarchitektur zu entwickeln, die einen intuitiven Zugang zu den einzelnen Themen resp. Bereichen ermöglicht, sollte man diese möglichst gemeinsam mit echten Nutzer:innen erarbeiten. Eine Methode, die sich hierfür besonders gut bewährt hat, ist das «Cardsorting». Auch hier gilt: Denken Sie nie, sie kennen Ihre User ;-).
Cardsorting: Zuweisung des Inhalts und Erarbeitung des Wordings
Mittels der Cardsorting-Methode erarbeiten wir mit den Benutzer:innen (ca. 5 Personen pro Zielgruppe, möglichst repräsentativ) die Architektur der Inhalte respektive die Seitenstruktur für den Auftritt. Den Personen werden dazu virtuelle Kärtchen gezeigt, die mit allen Produkten oder Informationen der Webseite beschriftet sind und in übergeordnete Kategorien eingeordnet werden sollen. Gerade "Live Cardsorting" bietet grandiose Informationsgewinne bezüglich der Kundensicht, da die Nutzer:innen beim Zuordnen der einzelnen Karten zur Struktur beobachtet und befragt werden können. In der Erarbeitung der Informationsarchitektur ist auch die Zuweisung von Begrifflichkeiten, d.h. das Wording enthalten.
Die neue Informationsarchitektur wird durch Expert Reviews geprüft und zum Schluss in einer kurzen Dokumentation beschrieben. Wir finalisieren diese - oftmals in einem Workshop mit dem Projektteam der Kundin, resp. des Kunden.
Nutzerführungskonzept - Einfache Zugriffe auf die Inhalte
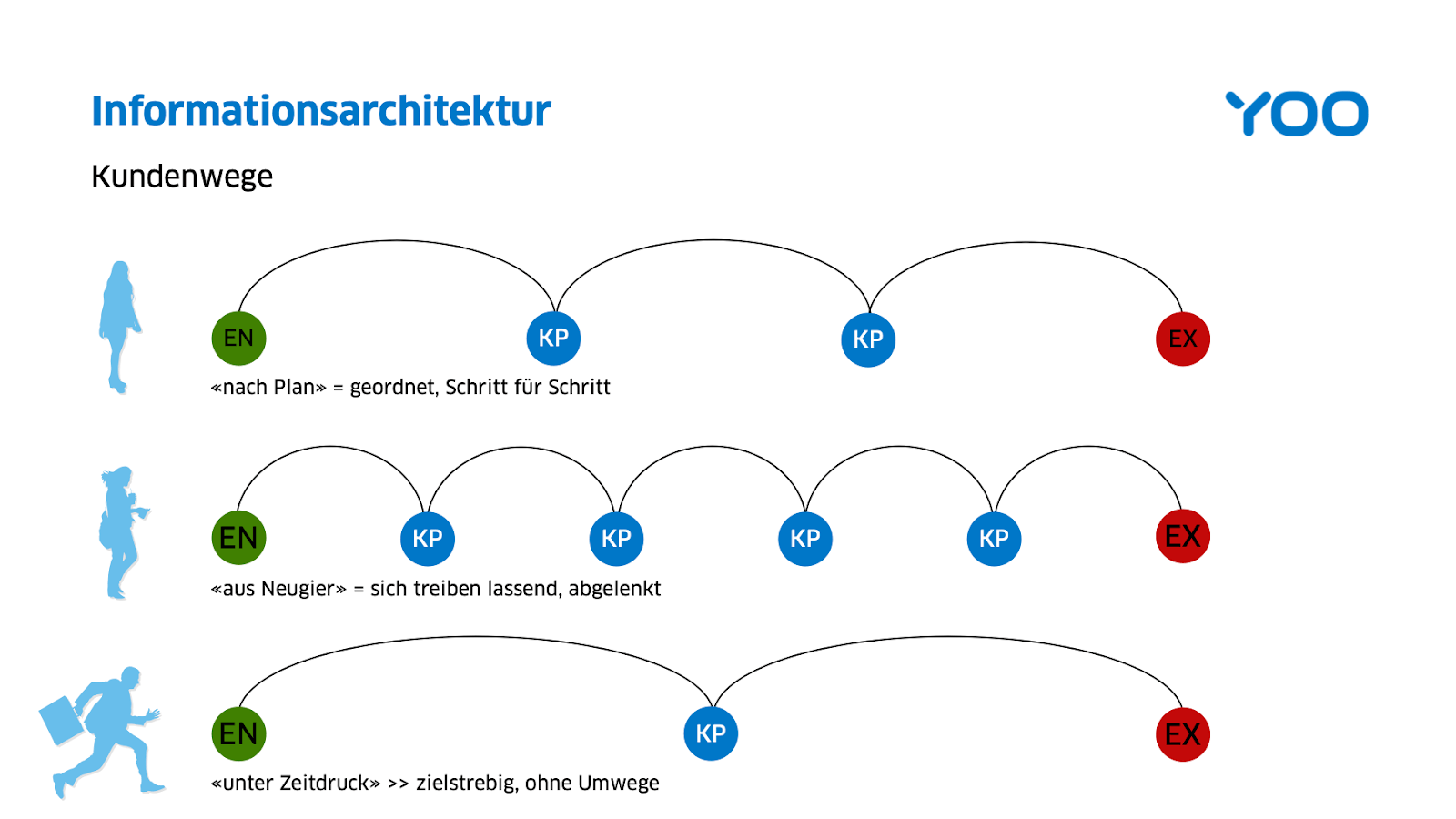
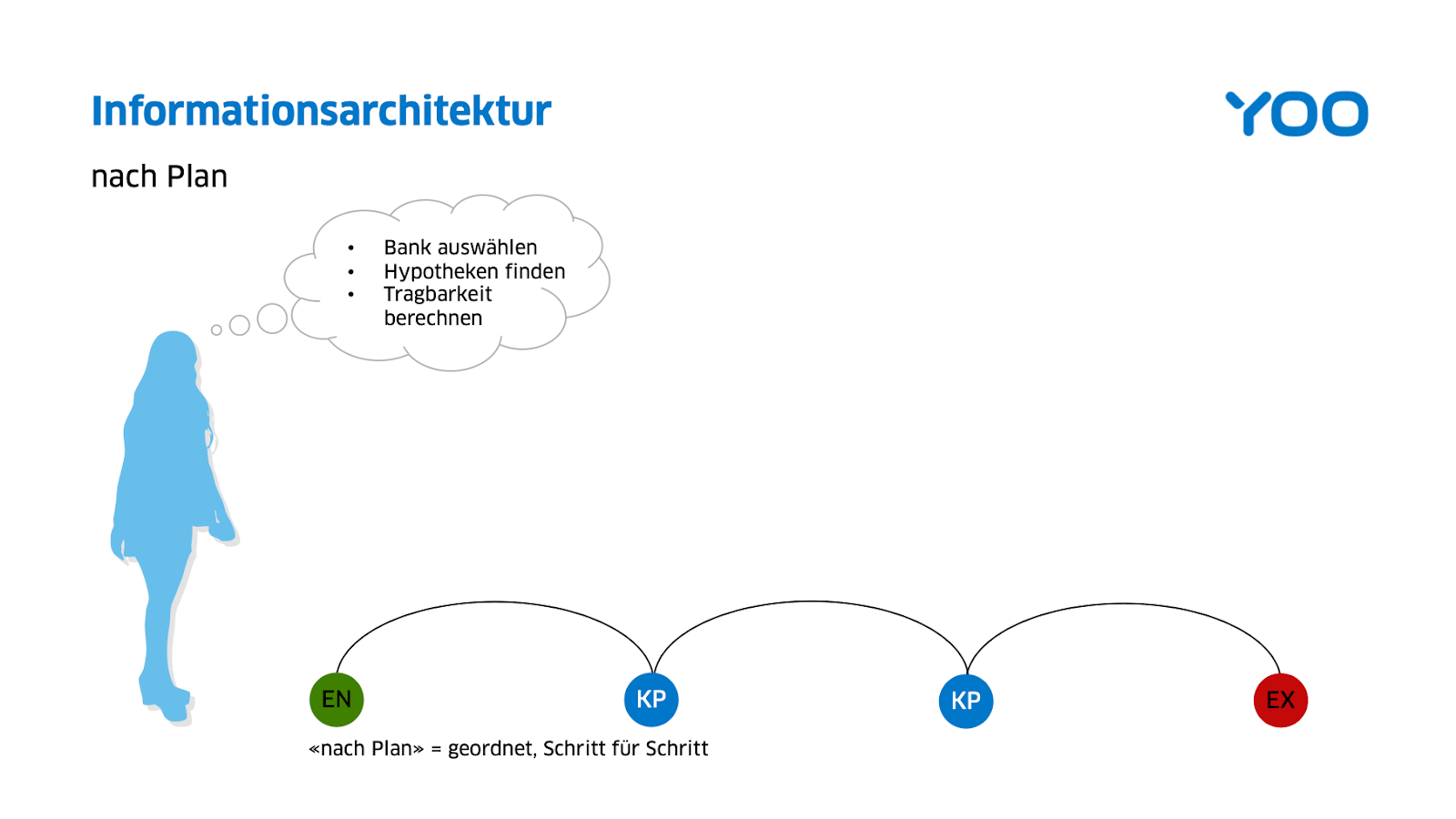
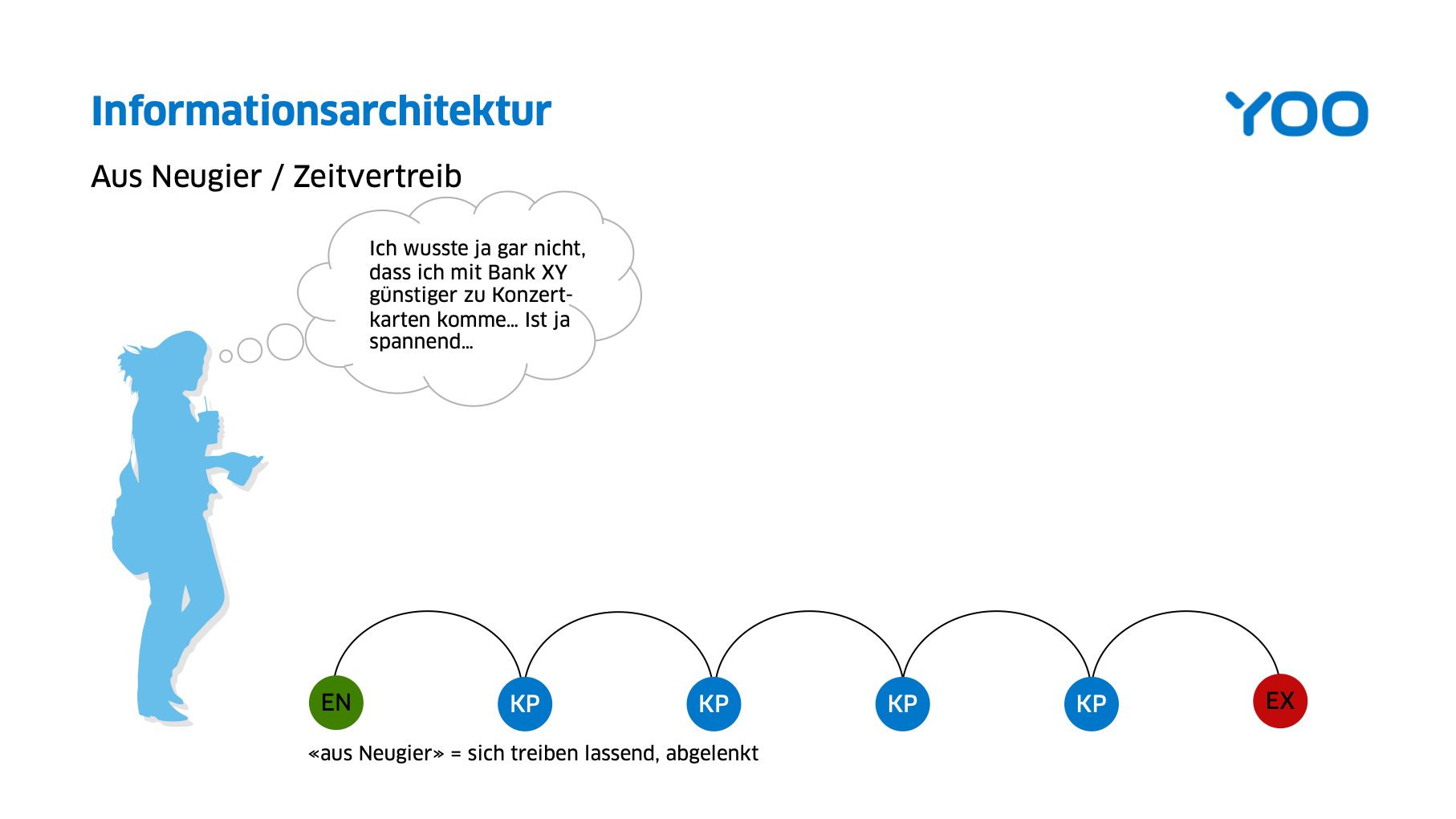
Die Kund:innen im Laden und ihr Kaufverhalten repräsentieren die Benutzerführung, also die Wege, welche die User auf der Webseite einschlagen sollen, um ihr Ziel zu erreichen. Mit anderen Worten: Das Ziel eines Benutzerführungskonzeptes ist es, Kundenwege innerhalb einer digitalen Anwendung oder eines Webauftrittes vorauszusehen, nach Bedürfnissen zu segmentieren und möglichst einfache und klare Zugriffe zu gestalten. Im Zentrum steht hierbei die Frage: Wie suchen die Nutzer:innen? Das individuelle Suchverhalten ist unsere Leitlinie. Es zeigt auf, wie wir unser Angebot darstellen, resp. strukturieren müssen.
Im Falle einer Bank könnten diese bspw. so aussehen.



Das Seitenkonzept (Page Concept)
Auf der Grundlage des Benutzerführungskonzepts und der Informationsarchitektur erstellen wir das Seitenkonzept (Page Concept). Es sammelt die verschiedenen Seitenlayouts, die zur Abbildung der Inhalte auf der Website benötigt werden. Das Page Concept stellt die Basis für das spätere Briefing des Design-Teams dar. Mehr darüber in unserem Blogpost: Strukturelles Webdesign: Seitenkonzept und Wireframes
Entdecken Sie weitere Fachbegriffe aus der Welt der Software-Entwicklung - zum Beispiel die nutzerzentrierte Entwicklung, Usability Tests oder Personas.