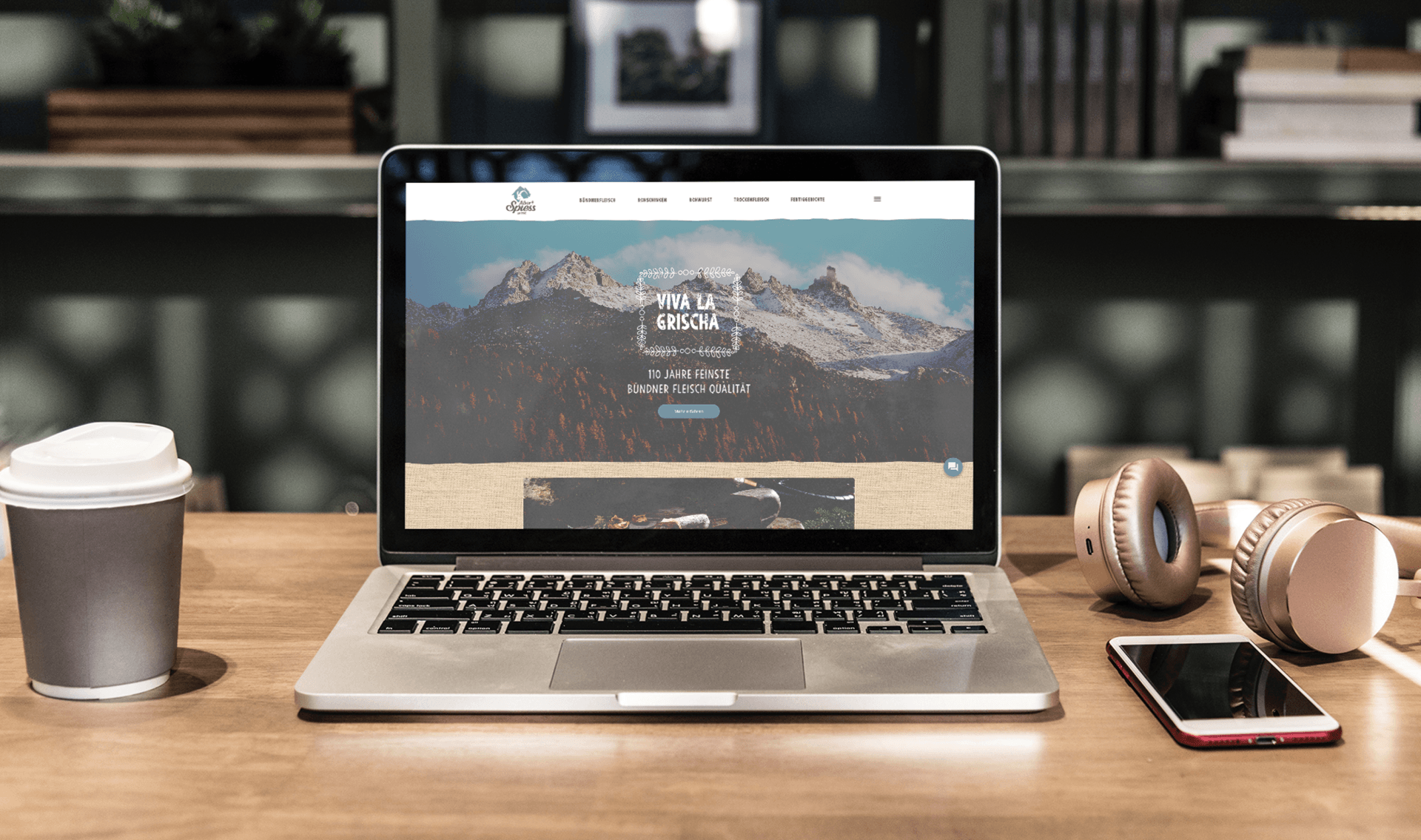
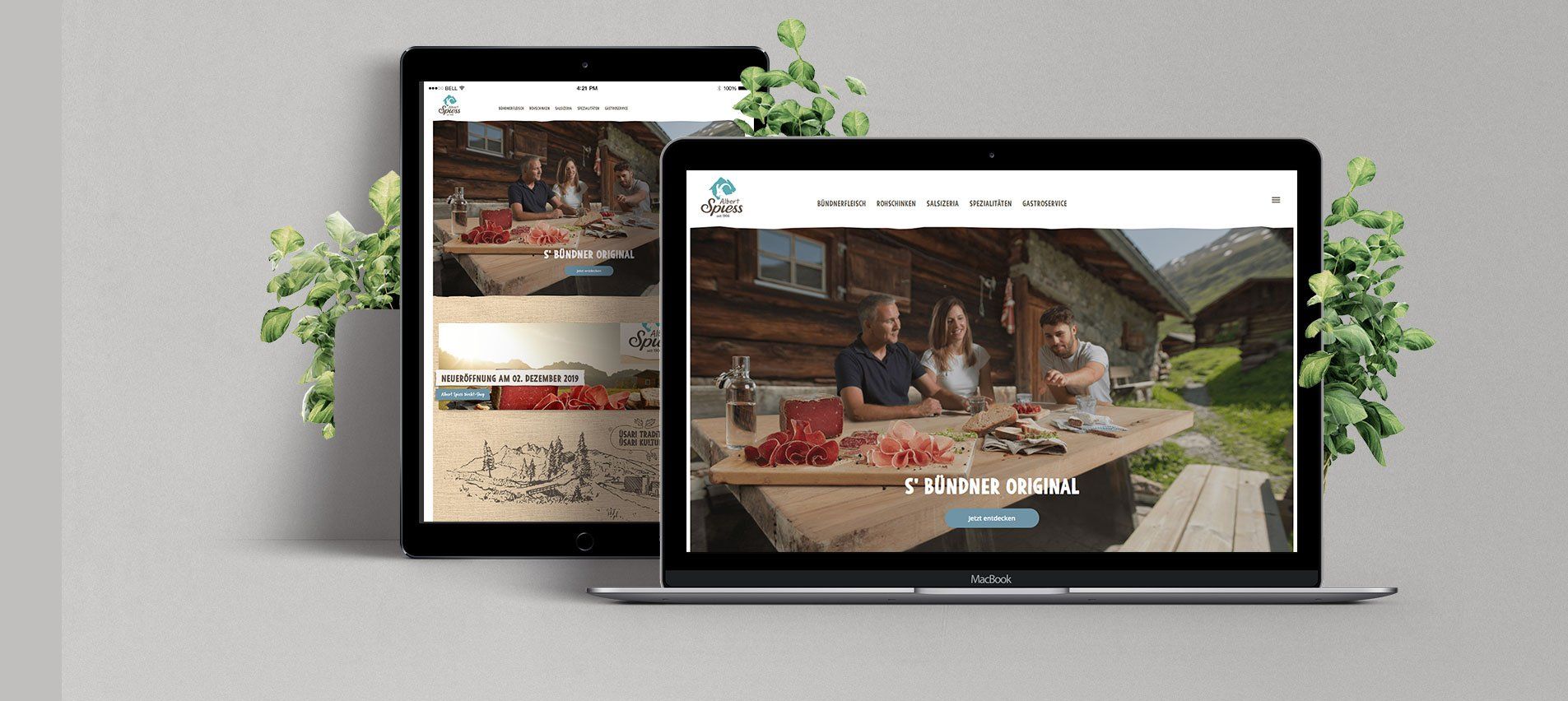
Premium-Genuss digital erlebbar:
Guten Appetit!
ORIOR
Diverse Markenauftritte auf einer Infrastruktur abbilden
Lösungen
Leistungen
- Requirements Engineering
- Conceptual Design
- Interaction & Visual Design
- Project Management nach Scrum
- Frontend Development
- Backend Development
- Quality Management & Testing
Ausgangslage und Herausforderung
Key-Challenges:
- Alle Brands mit unterschiedlichen Anforderungen mit einer einzigen technischen Lösung abbilden
- Neue Technologie (Headless CMS) erfolgreich einsetzen
- Neue, user-freundliche Plattform
- Appetit erzeugen durch Mood & Storytelling
”
Corporate Communications Manager
Herangehensweise und Vorgehen
- 1. Vorprojekt und Kennenlernen
Gemeinsam mit der Kundin loteten wir aus, inwiefern die alten Webseiten noch die aktuellen Ziele / Bedürfnisse aller Anspruchsgruppen erreichten und wo nicht. Gleichzeitig diente dieses Vorprojekt dem Aufbau eines gemeinsamen Projektverständnisses und nicht zuletzt dem gegenseitigen Kennenlernen über alle Geschäftseinheiten hinweg.
- 2. Konzept: Digging deeper
Nach intensiven Research- und Workshop Tagen, fokussiert auf die User, hatten wir gemeinsam die wichtigsten Anforderungen für die neue Webseite definiert. Zusammen mit den Erkenntnissen aus dem Vorprojekt richteten wir das Web-Konzept danach aus. Wir definierten darin die Personas, die Content-Scenarios, die Hauptinhalte sowie das Design-Framework, Content-Modelle sowie Webseiten- und Benutzerziele.
- 3. Visuelles Design
Mit den finalen Content-Scenarios sowie der Modellierung der Webseiten-Struktur wurden nun die Grundlagen des visuellen Designs erarbeitet, d.h. Moods, Pagebooks und Wireframes erstellt. Die Design-Entwicklung mit Hervorhebung der Emotionalität sowie die Abstimmung aller Marken waren besonders spannende Herausforderungen dieser Phase.
- 4. Umsetzung: acht Sprints nach Scrum
Mit acht Sprints nach Scum wurde das komplette Projekt im definierten Umfang umgesetzt. Nach erfolgreich abgeschlossenen Tests konnten die ersten Webseiten sowie das Grundkonzept bereits nach fünf Monaten Entwicklungszeit live geschaltet werden. Dank dem Headless-CMS-Ansatz bedeuten auch weitere Ausbauschritte keinen riesigen Aufwand mehr – die Kundin und die Entwickler freuen sich darauf, auf bereits Erreichtem aufbauen zu können. Unsere Umsetzung des Headless-CMS-Ansatzes hat in der Graph.QL-Community ein positives Echo ausgelöst. Wir sind stolz auf unsere innovative Umsetzung.
- 5. Betrieb, Wartung und Weiterentwicklung
Hilfreich war auch in diesem Projekt, dass die Zusammenarbeit über die Launch-Termine hinaus mit einem Service-Level-Agreement (SLA) sichergestellt war und wir die Kundin bei weiteren Fragestellungen kompetent und zielgerichtet unterstützen konnten.
Umsetzung und Lösung

Bildtitel
Untertitel hier einfügenButton
Bildtitel
Untertitel hier einfügenButton
Bildtitel
Untertitel hier einfügenButton
Erfolgsfaktoren
- Enge Zusammenarbeit mit der Kundin und die Bereitschaft zur Mitgestaltung des Endprodukts
- Ein System mit fünf (und zukünftig weiteren) eigenständigen Markenauftritten sowie einem Corporate Auftritt
- Weitere Marken/Designs sind einfach, schnell und ressourcenschonend realisierbar
- Durch das Vorprojekt schufen wir ein gemeinsames Projektverständnis; mit dem gegenseitigen Kennenlernen konnten wir alle Units auf einen Nenner bringen
- Individualität der einzelnen Marken ist auch zukünftig gewährleistet und kann gelebt werden
- Marketing-Kampagnen sind einfach zu übernehmen
- Content-Bausteine sind von allen Units verwendbar
- Schlanke, ressourcenschonende Prozesse auch mit Dritten möglich — die Übersetzungsagentur erfasst beispielsweise fremdsprachige Texte direkt selber im CMS
Technologien
- React TypeScript
- GraphQL
- Kentico Kontent
- NEXT.JS TypeScript